Как всегда, пользователи Apple возлагают большие надежды на iOS 16. Через несколько дней компания представит во время основного доклада WWDC 2022 будущее iOS, iPadOS, macOS и других операционных систем.
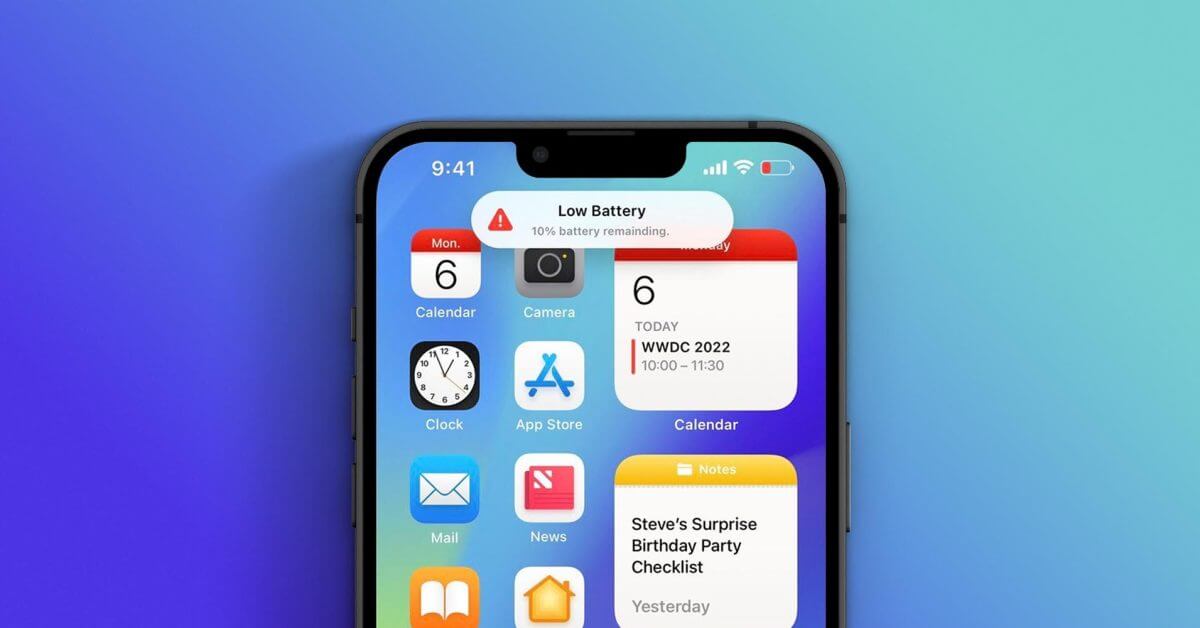
Лично, если компания, наконец, обновит всплывающее окно Low Power Battery в iOS 16, я уже буду доволен. Вот как Apple могла это сделать.
Концепт-дизайнер и пользователь Twitter Коновалов Константин не первый и, конечно, не последний, кто решил проблему раздражающего пользовательского интерфейса на устройствах iOS: всплывающее окно с низким энергопотреблением батареи.
Помните, когда входящий звонок прерывал все, что вы делали на своем iPhone, чтобы решить, отвечать на звонок или нет? Или когда до iOS 13 громкость HUD была худшей? Ну, это 2022 год, и всплывающее окно с низким энергопотреблением отстой.
Если вы играете в игру, пишете сообщение или что-то еще, все будет приостановлено из-за этого уведомления.
С первого дня, когда мы узнали, что Apple не исправила это с предварительным просмотром iOS 15 на прошлогодней конференции WWDC, Бенджамин Мэйо из твитнул об этом запросе функции «сделайте оповещение о низком заряде батареи на 10% раскрывающимся баннером, а не модальным диалоговым окном». И он прав.
Выпадающий баннер был бы лучшим способом, которым Apple могла бы заставить пользователей признать, что батарея на их iPhone или iPad вот-вот разрядится.
Компания уже делает это с Apple Pencil второго поколения, AirPods и наушниками Beats. То же самое можно сделать с всплывающим окном Low Power Battery.
Хотя я бы добавил одну вещь, о которой Мейо и Коновалов не говорили, я думаю, что первое выпадающее предупреждение должно появиться в 20%.
Благодаря этому чистому пользовательскому интерфейсу людям не только не нужно было бы останавливать то, что они делают в данный момент, но они также были бы хорошо информированы о том, что батарея их iPhone может скоро разрядиться.
Для меня это функция, которую я действительно хочу, чтобы Apple представила в iOS 16. А что у вас? Поделитесь своими мыслями в разделе комментариев ниже.