Xcode позволяет вам предварительно просматривать представления iOS в реальном времени с помощью Xcode Previews, чтобы вы могли видеть, как выглядит приложение во время его активной разработки. Вот как их использовать.
Xcode — это среда разработки Apple для создания приложений для платформ Apple. Одной из особенностей Xcode является предварительный просмотр — просмотр в реальном времени представлений приложений, над которыми вы работаете во время программирования.
В этой статье мы рассмотрим, как использовать предварительный просмотр в Xcode для ваших приложений iOS или iPadOS.
Начало
Чтобы запустить приложение Xcode iOS, откройте Xcode, затем в меню «Файл» Xcode выберите «Новый проект».
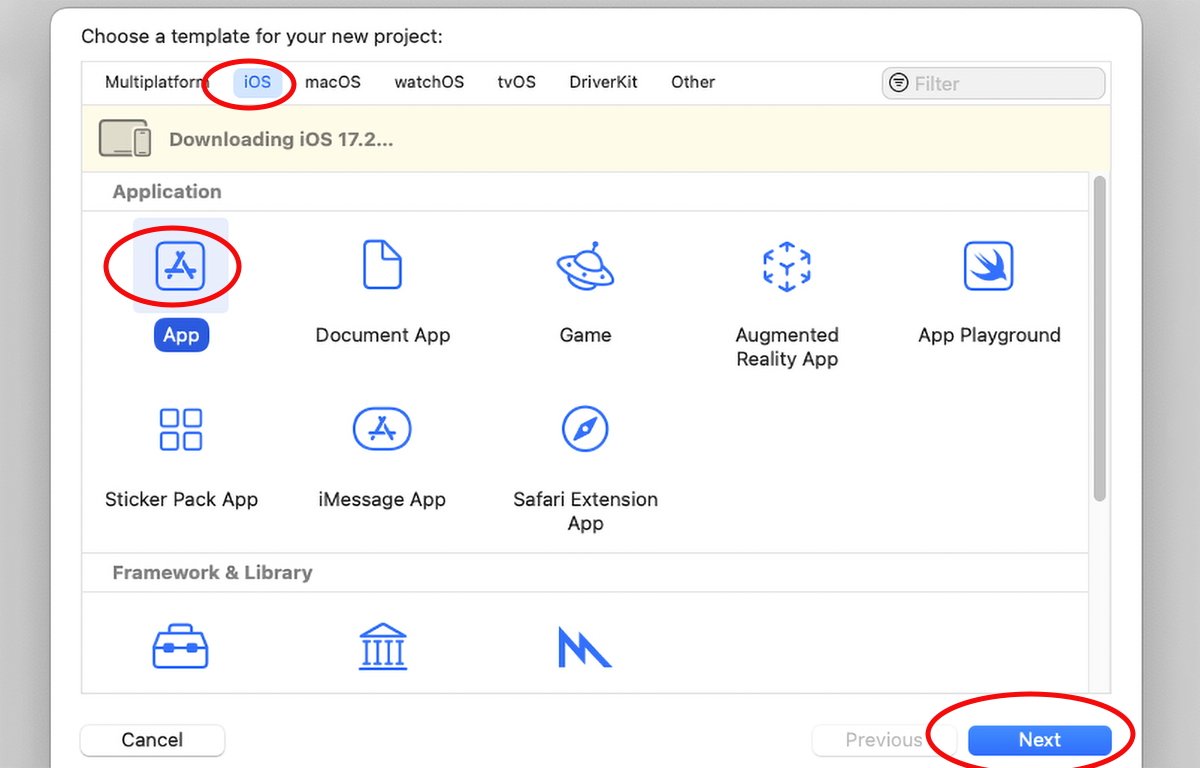
Откроется окно выбора нового проекта:

В окне выбора проекта выберите iOS вверху, приложение в разделе «Приложения», затем нажмите кнопку «Далее».
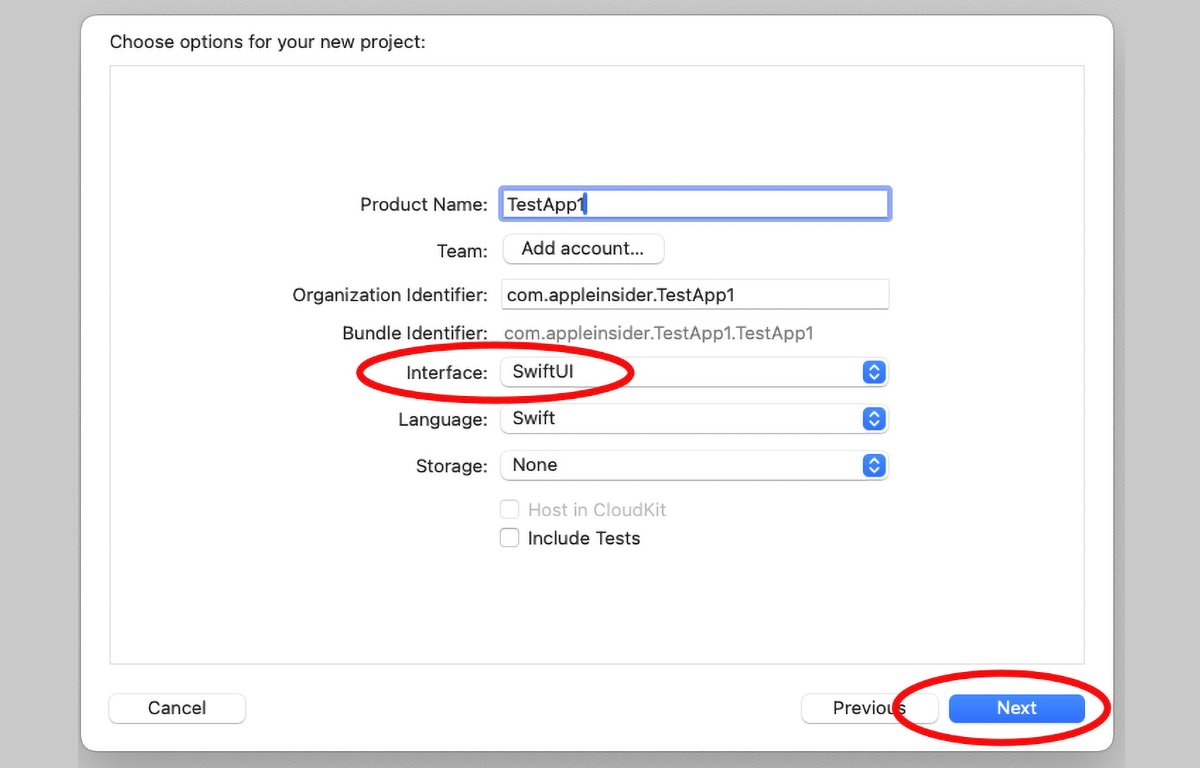
На следующей панели установите параметры проекта, такие как имя, команда, идентификатор организации и SwiftUI для пользовательского интерфейса. При желании вы также можете выбрать использование других дополнительных функций, таких как хранилище и тесты.

Установите параметры проекта.
Можно использовать предварительные просмотры Xcode в проектах iOS на основе AppKit, но для этого вам нужно будет программно создать все представления пользовательского интерфейса. Это сделано для того, чтобы вы могли выбрать их код в редакторе Xcode, который позволяет Xcode создавать предварительные просмотры для этих представлений.
Нажмите кнопку «Далее» еще раз, введите имя и выберите место для вашего проекта на диске на панели «Сохранить».
Предварительный просмотр ресурсов контента и холста
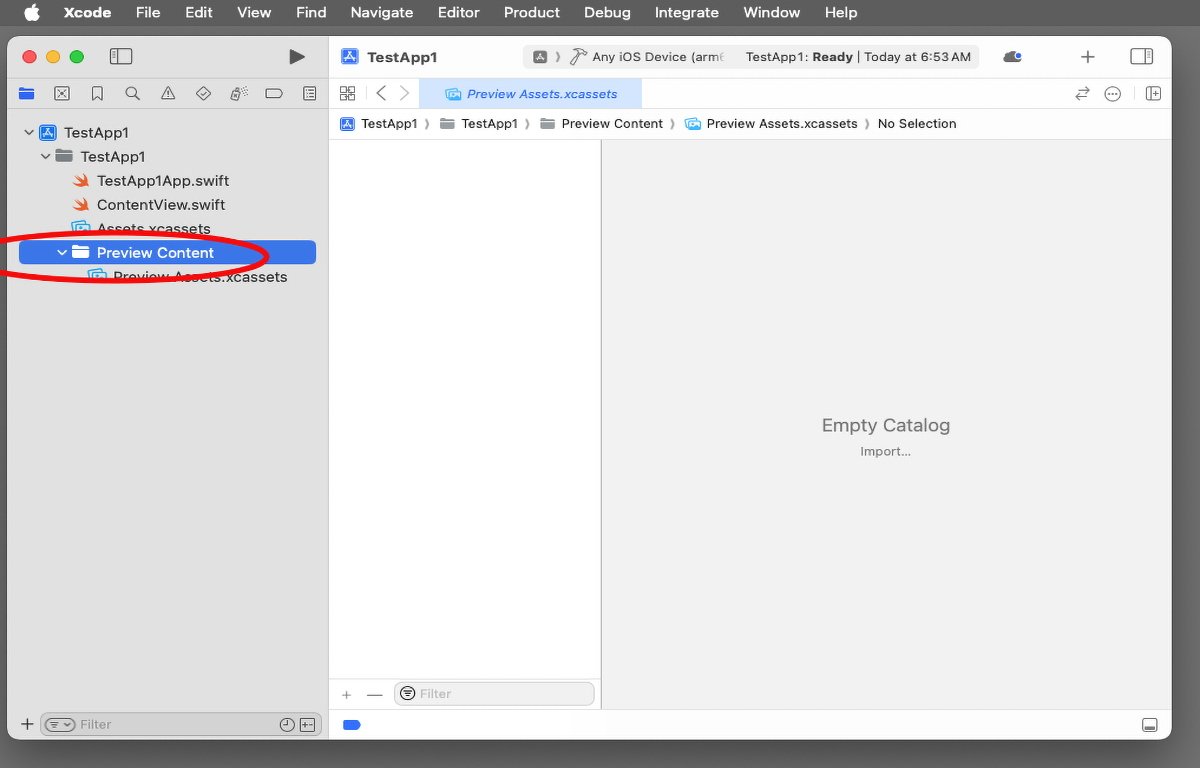
Как только ваш проект Xcode откроется, вы увидите папку с именем «Предварительный просмотр содержимого» в левой части редактора проекта. Внутри этой папки находится файл каталога ресурсов с именем «Preview Assets.xcassets».
Xcode создает эту папку и файл по умолчанию, и вы можете использовать их для хранения любых ресурсов, которые вам нужны для отображения в предварительных просмотрах Xcode.
Вы можете добавлять и удалять ресурсы в этот каталог, выбрав свой проект (синий значок) в верхней части редактора Xcode слева, затем выбрав его цель справа от него и прокрутив вниз до «Ресурсы разработки» в нижняя часть панели «Общие проекты»:

Папка предварительного просмотра содержимого.
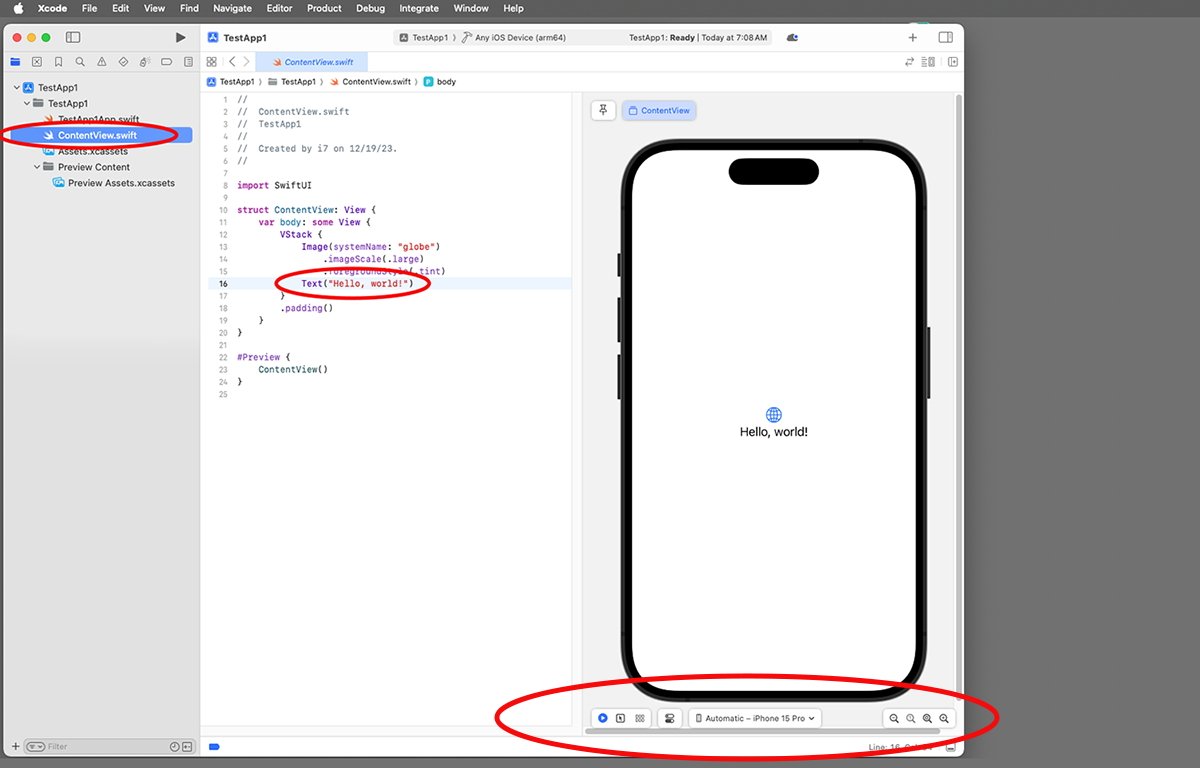
Когда вы создаете проект iOS, XCode по умолчанию создает один файл SwiftUI представления контента с именем «ContentView.swift» в редакторе проекта слева. Если вы выберете этот файл, а затем выберите одно из подпредставлений в коде класса ContentView, вы увидите его предварительный просмотр в правой части редактора Xcode:
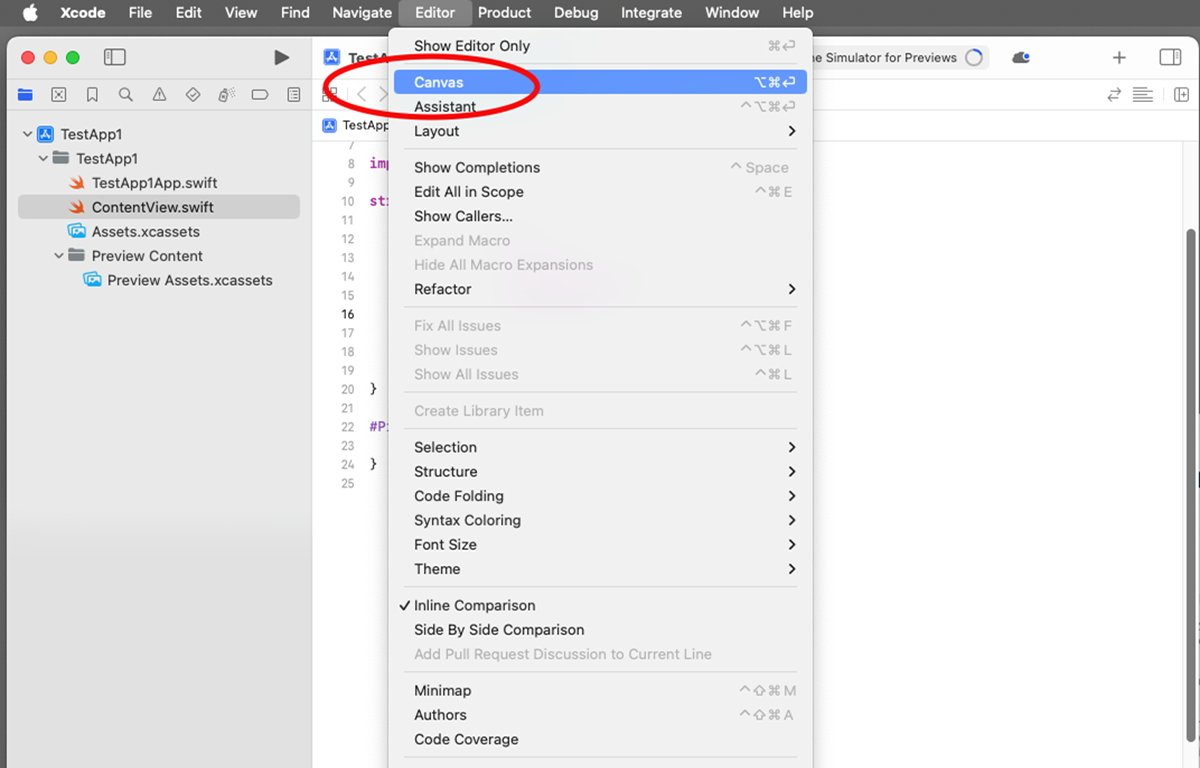
Если предварительный просмотр не появляется сразу при первом запуске Xcode, дайте ему несколько минут на создание. Если панель предварительного просмотра не отображается в Xcode справа, выберите «Редактор->Холст» в строке меню Xcode.

Покажите холст в меню «Редактор».
Как только вы выберете подпредставление в любом классе представления SwiftUI, его предварительный просмотр появится на панели предварительного просмотра справа. Вы можете изменить содержимое предварительного просмотра, выбрав другие подпредставления в коде слева, и наоборот, выбрав любой элемент в окне предварительного просмотра, выделите его код в текстовом редакторе Xcode.
Элементы управления
В нижней части панели предварительного просмотра Xcode находится несколько элементов управления. С правой стороны расположены элементы управления масштабированием, которые позволяют увеличивать и уменьшать масштаб самой панели предварительного просмотра, отмеченной значками увеличительного стекла:

Элементы управления предварительным просмотром Xcode.
В центре находится всплывающее меню, позволяющее выбрать модель устройства, которую вы хотите использовать в области предварительного просмотра. Слева от него находится элемент управления настройками, который позволяет вам установить цвет холста, ориентацию и размер шрифта.
Три кнопки слева от панели предварительного просмотра позволяют приостанавливать и возобновлять предварительный просмотр, переключаться в режим выбора подпредставления и устанавливать варианты цветовой схемы, ориентации и динамического типа.
В самом верхнем левом углу панели предварительного просмотра находится кнопка со значком канцелярской кнопки, которая позволяет закрепить или заморозить содержимое панели предварительного просмотра, чтобы оно не менялось независимо от того, что вы выбираете в редакторе кода.
Поставщики предварительного просмотра
Если вы хотите настроить способ отображения содержимого предварительного просмотра, вы можете реализовать протокол Preview Provider в Swift, который можно использовать для изменения или предоставления данных в Xcode. Когда класс или структура Swift соответствует поставщику предварительного просмотра, поставщик будет вызываться, когда Xcode генерирует предварительный просмотр.
Поставщики предварительного просмотра используются только внутри Xcode и не используются, когда ваше приложение фактически создается и запускается. Например, из документации Xcode:
структура CircleImage_Previews: PreviewProvider {
статические предварительные просмотры var: some View {
Вы также можете использовать ключевое слово Group внутри поставщика предварительного просмотра, чтобы определить множество предварительных просмотров, а затем решить, какой из них возвращать во время выполнения.
#Предварительный просмотр макроса
Если вы ориентируетесь на iOS 13 или более позднюю версию, вы можете использовать макрос #Preview в коде для определения предварительного просмотра Xcode вместо использования поставщика предварительного просмотра.
Для этого вы сначала определяете подкласс Swift View как структуру:
структура ContentView: Просмотр {
А затем ниже определите это представление в макросе #Preview:
В языках Swift и C макрос — это флаг компилятора, который во время прекомпиляции расширяется до более длинного оператора, в котором некоторые части определения макроса заменяются значениями.
В случае макроса #Preview компилятор расширяет его до «Preview(_:body:)», который принимает необязательное имя и ViewBuilder в параметре body.
ViewBuilder — это атрибут параметра, который создает представления из замыканий (замыкание — это своего рода процедура обратного вызова кода). В Swift ViewBuilder определяется ключевым словом @ViewBuilder:
@ViewBuilder MenuItems: () -> MenuItems
Если вы хотите определить несколько предварительных просмотров в одном файле исходного кода с помощью макроса #Preview, вы можете назвать каждый из них, передав строку:
ContentView (someInput: true)
Apple также предоставляет дополнительные макросы предварительного просмотра для различных целей. Дополнительную информацию см. в документации по предварительной версии Apple.
Во время конференции разработчиков WWDC ’23 компания Apple провела сессию, посвященную Xcode Previews, под названием «Создание программного пользовательского интерфейса с помощью Xcode Previews».
Предварительный просмотр — это быстрый и удобный способ просмотреть, как будет выглядеть ваш код SwiftUI при запуске, без необходимости фактической компиляции и запуска вашего кода в симуляторе iOS. Это ускоряет разработку и уменьшает количество циклов компиляции->сборки->выполнения, которые необходимо выполнить для каждого изменения кода.
Как только вы освоите предварительный просмотр в Xcode, вы обнаружите, что используете их ежедневно.